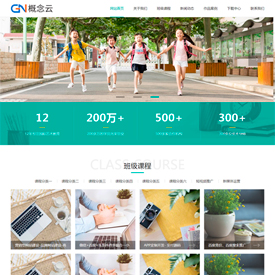
海量企业网站模板 · 任您选择
美出特色,精出品质,一切为了企业更好的营销
美出特色,精出品质,一切为了企业更好的营销
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.xxx.cn/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.xxx.cn/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>原生javascript效果:延时导航条</title>
<style type="text/css">
#nav {height:40px; line-height:40px; margin:50px 0; background:#ccc; position:relative;}
#nav li {float:left; padding:0 10px;}
#nav li a {display:block; padding:0 10px;}
#nav li a.on {background:#eee;}
#nav li ul {display:none; width:550px; height:12px; line-height:12px; padding:9px 0; position:absolute; left:25px; top:50px; background:#eee;}
#nav li ul li {border-right:1px solid #ccc;}
#nav li ul li a {display:inline; padding:0;}
/* YUI reset */
* {margin:0; padding:0;}
/* body,div,dl,dt,dd,ul,ol,li,h1,h2,h3,h4,h5,h6,pre,form,fieldset,input,textarea,p,blockquote,th,td { margin:0;padding:0;} */
table {border-collapse:collapse;border-spacing:0;}
fieldset,img { border:0;}
address,caption,cite,code,dfn,em,strong,th,var {font-style:normal;font-weight:normal;}
ol,ul,li {list-style:none;}
caption,th {text-align:left;}
h1,h2,h3,h4,h5,h6 {font-size:100%;font-weight:normal;}
q:before,q:after {content:'';}
abbr,acronym { border:0;}
/* my */
.clearfix:after {content: "."; display: block; height: 0; clear: both; visibility: hidden;}
.clearfix {*zoom:1;}
body {color:#333; font-size:12px; font-family:Verdana,Arial,Helvetica,sans-serif;}
a {text-decoration:none; color:#333;}
a:hover {text-decoration:underline;}
.wrapper {width:600px; margin:0 auto; padding-bottom:50px;}
.ad {width:468px; margin:10px auto 0;}
.ad li {padding-top:5px;}
h1 {height:50px; line-height:50px; font-size:22px; font-weight:normal; font-family:"Microsoft YaHei",SimHei;}
.download {display:inline-block; height:34px; line-height:34px; padding:0 10px; background:#333; font-size:14px; font-weight:bold; text-align:center; color:#fff; border:1px solid #999; margin-top:10px;}
.fenxiang {height:16px; padding:20px 0 10px; margin-bottom:10px;}
.shuoming {margin-top:20px; border:1px solid #ccc; padding-bottom:10px;}
.shuoming dt {height:30px; line-height:30px; font-weight:bold; text-indent:10px;}
.shuoming dd {line-height:20px; padding:5px 20px;}
.shuoming dd a {text-decoration:underline;}
.tongji {display:none;}
</style>
<script type="text/javascript">
window.onload=function() {
var aLi = document.getElementById('nav').children;
var aA = [], aUl = [];
var i = 0;
var oTimer = null;
for(i=0; i<aLi.length; i++) {
aA.push(aLi[i].children[0]);
if(aLi[i].children[1]) {
aUl.push(aLi[i].children[1]);
} else {
aUl.push(0);
}
}
for(i=0; i<aA.length; i++) {
aA[i].myindex = aUl[i].myindex = i;
aA[i].onmouseover = function() {
if(oTimer) {
clearTimeout(oTimer);
oTimer = null;
}
for(i=0; i<aA.length; i++) {
aA[i].className = '';
if(aUl[i]) {aUl[i].style.display = 'none';}
}
this.className = 'on';
if(aUl[this.myindex]) {aUl[this.myindex].style.display = 'block';}
};
aUl[i].onmouseover = function() {
if(oTimer) {
clearTimeout(oTimer);
oTimer = null;
}
};
aA[i].onmouseout = aUl[i].onmouseout = function() {
var index = this.myindex;
oTimer = setTimeout(function() {
//aA[index].className = ''; //鼠标移出后,最后经过的一级链接取消高亮
if(aUl[index]) {aUl[index].style.display = 'none';}
oTimer = null;
}, 300);
};
}
};
</script>
</head>
<body>
<div class="wrapper">
<h1>原生javascript效果:延时导航条</h1>
<ul id="nav">
<li><a href="" target="_blank">前端博客</a></li>
<li><a href="" target="_blank">jQuery特效</a>
<ul>
<li><a href=" " target="_blank">jQuery选项卡</a></li>
<li><a href=" 1" target="_blank">jQuery焦点图</a></li>
<li><a href="" target="_blank">jQuery表单验证</a></li>
</ul>
</li>
<li><a href="" target="_blank">js特效</a>
<ul>
<li><a href="" target="_blank">js延时导航条</a></li>
<li><a href="" target="_blank">js选项卡</a></li>
<li><a href="" target="_blank">js焦点图</a></li>
<li><a href="/" target="_blank">js拖拽</a></li>
</ul>
</li>
<li><a href="/blog/?tag=css" target="_blank">css</a>
<ul>
<li><a href="" target="_blank">background属性</a></li>
<li><a href="" target="_blank">font属性</a></li>
<li><a href="" target="_blank">css sprites</a></li>
</ul>
</li>
</ul>
</div><!-- wrapper end -->
</body>
</html></td>
</tr>
</table>
--结束END--
本文链接: http://eycms.cn/resources/navigation/1104.html (转载时请注明来源链接)
下班PC阅读不方便?
手机也可以随时学习开发

一站式在线建站服务的平台
有效解决您的所有问题
专属客户经理提供技术支持
累计多年口碑和服务企业